1.CSS中的数字与百分数
数字
CSS中有两类数字,整数和实数
百分数
CSS中,百分数值几乎总是相对于另一个值,这个值可以是任意的:可能是同一元素另一个属性的值,也可以是从父元素继承的一个值,或者是祖先元素的一个值。接受百分数值的属性会对所允许的百分数值定义某些限制,还会定义百分数计算到什么程度。
2.等价颜色
| 颜色 | 百分数 | 数值 | 十六进制 | 简写十六进制 |
|---|---|---|---|---|
| red | rgb(100%, 0%, 0%) | rgb(255, 0, 0) | #FF0000 | #F00 |
| green | rgb(0%, 50%, 0%) | rgb(0, 128, 0) | #008000 | —— |
| . . . . . . |
web安全颜色
指在256色计算机系统上总能避免抖动的颜色。
# 3.长度单位
很多CSS属性都依赖于长度度量来适当地显示各种页面元素。所有长度单位可以便是为整数或负数(有些属性只接受正数),也可以使用实数。所有长度单位后都有长度单位,除了0。
绝对长度单位(不推荐使用)
- 英寸(in)
- 厘米(cm)
- 毫米(mm)
- 点(pt)
- 派卡(pc)
相对长度单位
相对长度单位是根据与其它事物的关系来度量的。所度量的实际(或绝对)距离可能因为不在其控制之下的其它因素而改变,如屏幕分辨率、可视区的宽度、用户的首选项设置,以及很多其它方面。另外,对于某些相对单位,其大小几乎总是对应于使用该单位的元素,因此会因元素的不同而不同。
相对长度单位包括:
- em
- ex
- px
em和ex单位
在CSS中,1个em定义为一种给定字体的font-size值,如果一个元素的font-size为14像素,那么对于该元素,1em就等于14像素。
注意在设置字体的大小时,em的值会相对于父元素的字体大小而改变。
<style>
h1 {
font-size: 24px;
}
h2 {
font-size: 18px;
}
p {
font-size: 12px;
}
h1, h2, p {
margin-left: 1em;
}
small {
font-size: 0.5em;
}
</style>
<body>
<h1>
left margin = <small>24 px</small>
</h1>
<h2>
left margin = <small>18 px</small>
</h2>
<p>
left margin = <small>12 px</small>
</p>
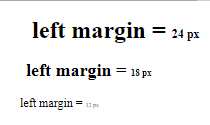
</body>执行效果如上图所示。可以得知em的值随着font-size属性的值而改变。
注意:
ex是指所用字体中小写x的高度(不同的字体小写x的高度很有可能是不一样的)。
em和ex的实际问题
大多数字体没有内置ex的高度值,而且这个值计算相当困难。有些用户代理的做法是取em的值,再取其一般作为ex值。
像素长度
对应显示器的一个像素。
### 像素理论
虽然像素这个单位似乎很像是绝对单位,但是如果采用其它如打印机显示设备,这个单位就需要被重新缩放为更合理的度量。由于可能会及逆行这样的重新缩放,像素被定义为一种相对度量单位,尽管在Web设计中像素表现得很像是绝对单位。
4.关键字
诸如none、underline、normal等,要注意对于不同的属性,即使相同的关键字其作用也可能会不一样。
inherit
inherit是所有属性所共有的一个关键字。虽然大多数情况下,不必指定继承,因为大多数属性本身会自然地继承,但是还是很有用的。
例如下面的情况:
<style>
#toolbar {
background: blue;
color: white;
}
</style>
<div id="toolbar">
<a href="1.html">1</a> | <a href="2.html">2</a>
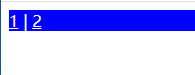
</div>如上图所示,超链接会根据浏览器的首选项设置来应用样式,即蓝色,所以,在蓝色背景下根本是看不清的。
这种情况下,像样式表增加如下规则:#toolbar a{color: inherit;},这会让超链接使用继承的color值而不是用户代理的默认样式,效果如下图所示。
5.与声音有关的一些单位
- 角度值:度(deg)、梯度(grad)、弧度(rad)
- 时间值:毫秒(ms)、秒(s)
- 频率值:赫兹(Hz)、兆赫(MHz)
6.URI与URL
URI(Uniform Resource Identifier,统一资源标识符),是统一资源定位符(Uniform Resource Locator,URL)的另一个名字。CSS2和2.1规范中要求URI要以url(...)的形式声明。





Comments | NOTHING